デザインの基礎知識【レイアウト編】

みなさんこんにちは!ももちです。
前回はデジタルサイネージを活用して売上アップする方法についてお話しましたがいかがでしたでしょうか?まだ見てないという方はぜひチェックしてみてくださいね♪
【動画】デジタルサイネージを活用して売上UP!
今回は、デジタルサイネージ…ではなく、デザインの基礎についてお話しようと思います。私実は動画制作もしていますが、チラシなどのデザインも担当しているのです。デザイン初心者さんでも簡単にデザインができるような基礎知識をシェアしたいなと思います!ぜひご一読ください♪
*目次*
レイアウトの法則について
デザインをする上で全体の見た目「レイアウト」はとても重要です。バラバラにデザインされたものだと、ユーザーへきちんと正しい情報を伝えることが出来ません。今回はレイアウトの4原則をお伝えしようと思います。
①整列
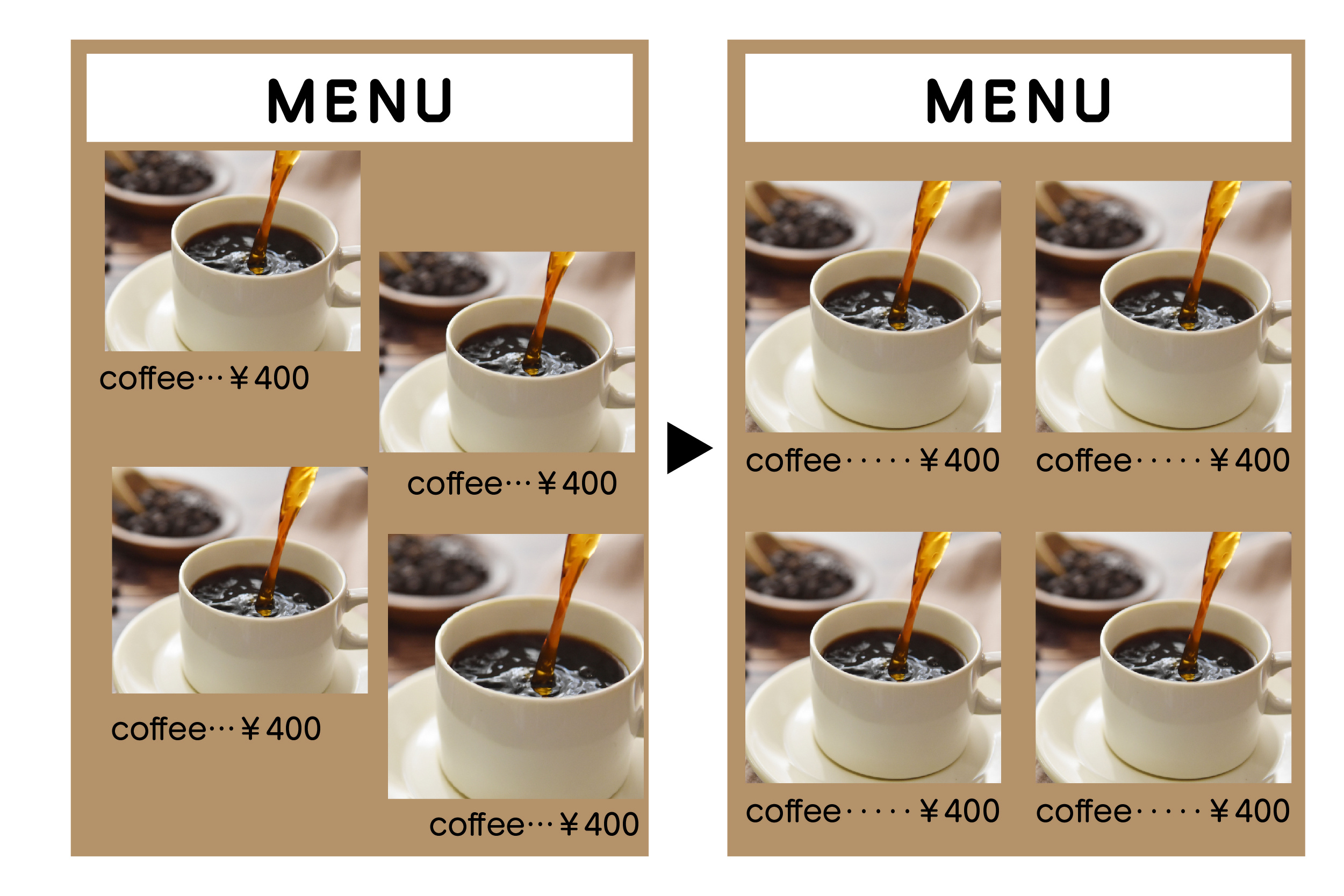
まず1つ目は「整列」です。これは文字通り、各要素を整列させて規則性を持たせたレイアウトの事です。見えない線に沿って整列をさせることで見た目が整い、読みやすさも向上します。例えば同じような項目を数点入れる場合、タイトル、写真、テキストなどをそれぞれ整えて配置することで劇的に見やすくなるのです。

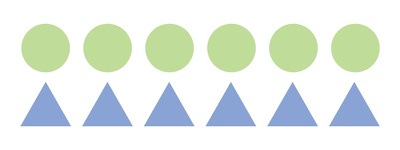
まずは左の図を見てみましょう。文字・写真がバラバラになっていて見にくくないでしょうか?写真に対して文字が左に揃っていたり中央にいたり…統一感がないですよね?
では、この左の図を整列を使ってきれいにしてみましょう。写真と文字を揃えていくと、右の図ようにきれいになりました。また写真と文字をひとかたまりにしそれぞれを揃えることで見やすさ・統一感がアップしました。
整列は基本的に右揃え・左揃え・上揃え・中央揃えの4種類です。状況に応じて見やすい揃え方を吟味していきましょう。また長文を入れる際は中央揃えにしてしまうと読みにくくなってしまうので、左揃えがおすすめです。
②近接
2つ目は「近接」です。これは、関連する情報を近くに配置してグループにすることです。近接することによって、関連した情報だと認識します。近ければ近いほど関連性が高いと認識されるのです。こうすることによって情報がきれいに整理されて、見やすく伝わりやすいデザインとなります。

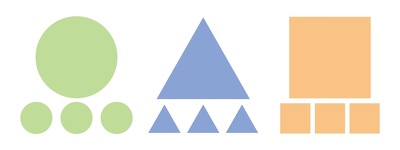
まずは左の図です。商品写真に対して、商品名・値段が入っていますが、パラパラしていてどちらの商品の内容か分かりにくいですよね?これを近接を使ってきれいにしてみましょう。商品名を下に下げ、値段を上に上げてみました。商品名・写真・値段でひとかたまりに見えてスッキリしました。
近接により情報を近づけて関連性をはっきりさせることで、内容をはっきりと理解することが出来ます。関連性の高いものを近づけ、関連性の低いものを遠ざけて情報をまとめてみましょう。
③反復
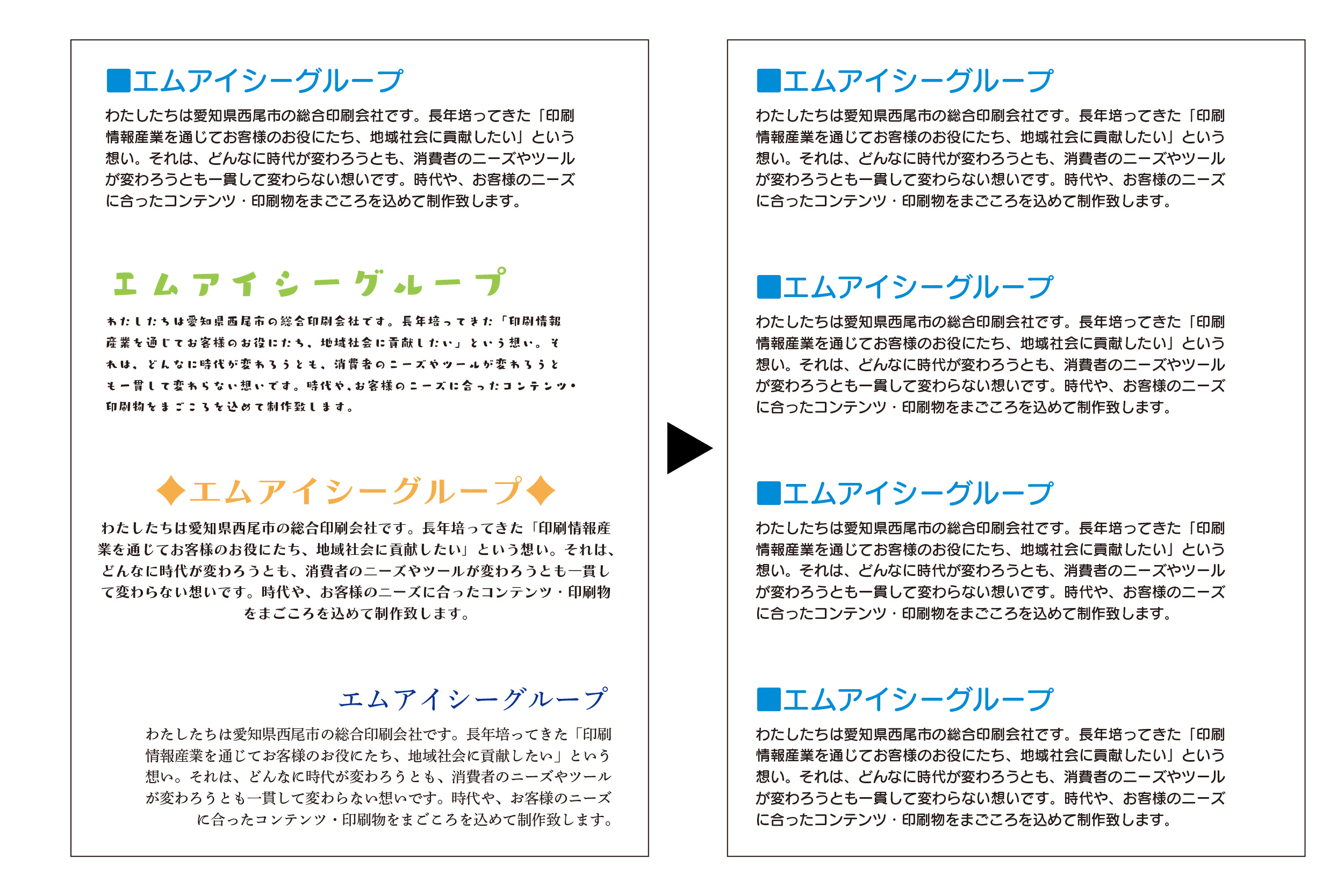
3つ目は「反復」です。同じ要素を繰り返し使うことを反復と言います。フォーマットを統一することは、デザインをする上では欠かせないのです。見出しや並べ替えのルールがいちいち変わってきてしまうとユーザーへ内容が伝わりにくくなってしまいますので注意が必要です。

左の図は、揃え・文字の大きさ・フォント…様々な情報がバラバラに入っていて統一感がありません。では反復を使ってきれいにしてみます。まず文字を左揃えに統一、次にサブタイトルと本文の文字の大きさ・色を合わせます。こうするだけで統一感が出て見やすくなりました。
同じ要素を繰り返し使うことで一貫性が生まれて読みやすさがアップします。また、反復を使うことで記憶定着効果も期待できます。ぜひ活用してみてください。
④対比
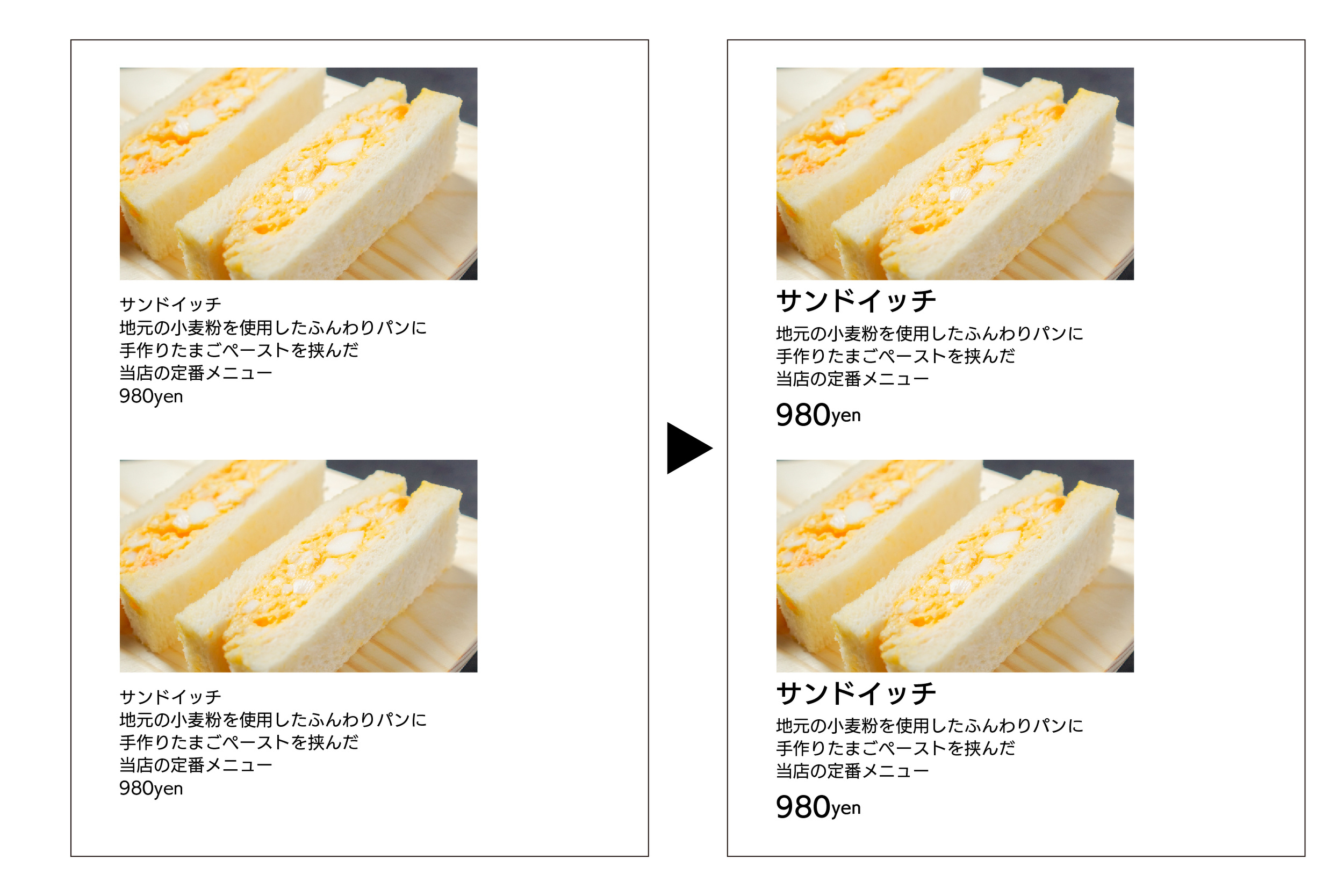
4つめは「対比」です。情報に強弱をつけることを対比と言います。全部を目立たせたい!ではダメなんです。掲載する情報にきちんと優先順位をつけ、ユーザーが求めている情報がひと目で分かるようなデザインを心がけましょう。

まず左の図です。商品写真と商品情報が入っている図ですが、商品名・コメント・値段どれも同じ文字の大きさでひと目でこの写真の情報を判別することが難しくなっています。これに対比を使って情報に強弱をつけてみましょう。目立たせたい商品名と値段は大きく・フォントも太く、逆にコメントは小さくしました。これだけで情報に強弱が付きメリハリが出ました。
対比を使用することで情報に強弱が付き、伝えたい内容に誘導する効果があります。また、強調具合によって情報がグループ化されて理解しやすくなるというメリットもあります。
余白について
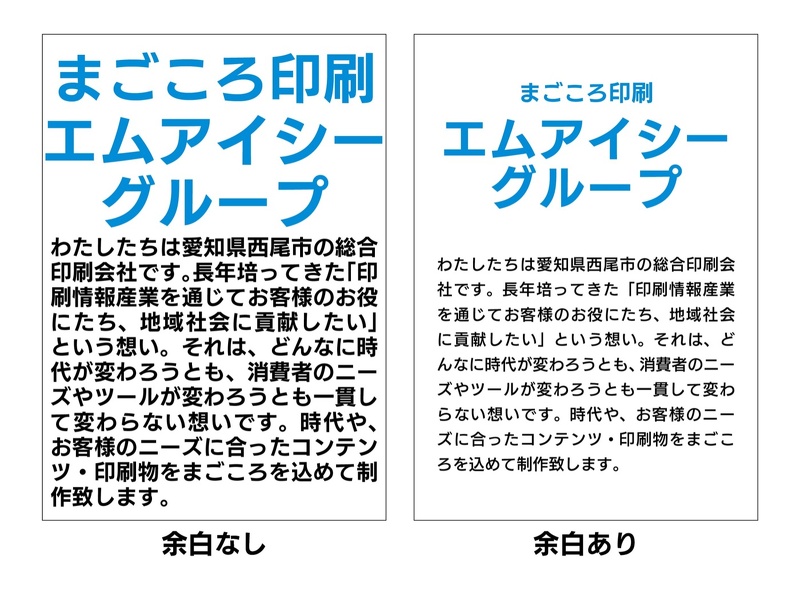
デザインにおいての「余白」ってご存知ですか?そもそもの「余白」の意味は何も無い空間という意味ですが、デザインでは意味を持ってデザインされたスペースのことを指すのです。
デザインで余白を使うと、強調効果、視線誘導、見やすさアップなどなど…様々な効果を得ることが出来ます。実際に私もデザインをする際にこの余白は大事にしています。チラシなどのデザインは紙面が小さく、情報がギュギュッと詰め込まれていて、ひと目で求めている情報を見つけ出すのが困難になります。重要度や関連性に応じて余白サイズを変更することで必要最小限の装飾で情報整理することができるのです。
チラシだけではなくポスターなどでも、例えば、商品の写真をアップでドーン!と載せると安っぽく見えてしまいがちですが、余白を持たせて商品の全体を見せることによって高級感が生まれたりします。
文字においても余白を使うことが出来ます。小説のようにたくさんの文章が載っている紙面だと、太めのフォントをギュウギュウに入れてしまうと文字が読みにくく、ユーザーも読むのを諦めてしまうかもしれません。フォントを選ぶ際は、書体、行間、文字間、太さなどを考慮して可読性を意識してみましょう。
また、余白があるだけで「素人感」「ダサい」といったマイナスなイメージを払拭して、綺麗で見やすく垢抜けたデザインにすることが出来ます。ぜひ取り入れてみてはいかがでしょうか?
おわりに
今回は、デザインの基礎知識についてお話しました。レイアウトの法則を使用するだけできれいにまとまったデザインを作成することが出来ます。それにプラスして余白も入れてみればさらにスキルアップしますね!ぜひ活用してみてください。
また、当社ではデジタルサイネージ用の動画やコンテンツも作成することができます。お困りの際はぜひお問い合わせくださいね♪
エムアイシーグループをどうぞよろしくお願いします♪
擬似エンボス印刷、ニス印刷、UV印刷や、PP加工などの特殊印刷、特殊加工、表紙加工が得意な印刷・広告会社です。
広告、印刷、パンフレット・クリアファイル制作などのご相談はエムアイシーグループまでお気軽にご連絡ください♪ページ下部にて問い合わせフォームがございます。
また、エムアイシーグループでは動画制作も行っております。動画に関するお問い合わせもお待ちしております!
●会社案内のデザインのポイント!
https://uv-print.micg.co.jp/entry-235.html
●思わず開きたくなるカタログ・表紙について
https://uv-print.micg.co.jp/entry-232.html
●差別化できるパンフレットのデザインのアイデア
https://uv-print.micg.co.jp/entry-217.html
●【動画】エムアイシーグループ 、YouTube始めました!
https://uv-print.micg.co.jp/entry-213.html
★MIC Group YouTubeチャンネルはコチラ★
●【西尾口駅前の11面大型マルチビジョン】NISHIO 11VISON
https://nishio11vision.micg.co.jp