ノンデザイナーも知って得する!デザイン基礎

みなさん、こんにちは!制作部のうっちーです。
前回「デザインとは」という記事で
デザイン全体の「考え方」について触れました。
(見ていない方はこちらもチェック!→【コラム】デザインとは)
今回は「グラフィックデザイン作成」にスポットを当て、
具体的に掘り下げていきたいと思います!
(この記事では、以下「デザイン」=「グラフィックデザイン」とします)
グラフィックデザイン(英: graphic design)は、
主として平面の上に表示される文字や画像、配色などを使用し、情報やメッセージを伝達する手段として制作されたデザインのこと。
-Wikipediaより
デザインを構成する要素
デザインを構成する要素は様々ありますが、ここでは主となるものを6つ挙げます。
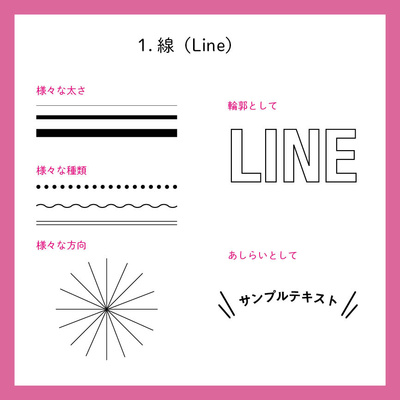
直線・曲線・ギザギザ線・二重線・点線など。
長さと太さと方向で出来ている。
区切ったり、つなげたり、強調したり…
シンプルなので様々な場面で活躍する。

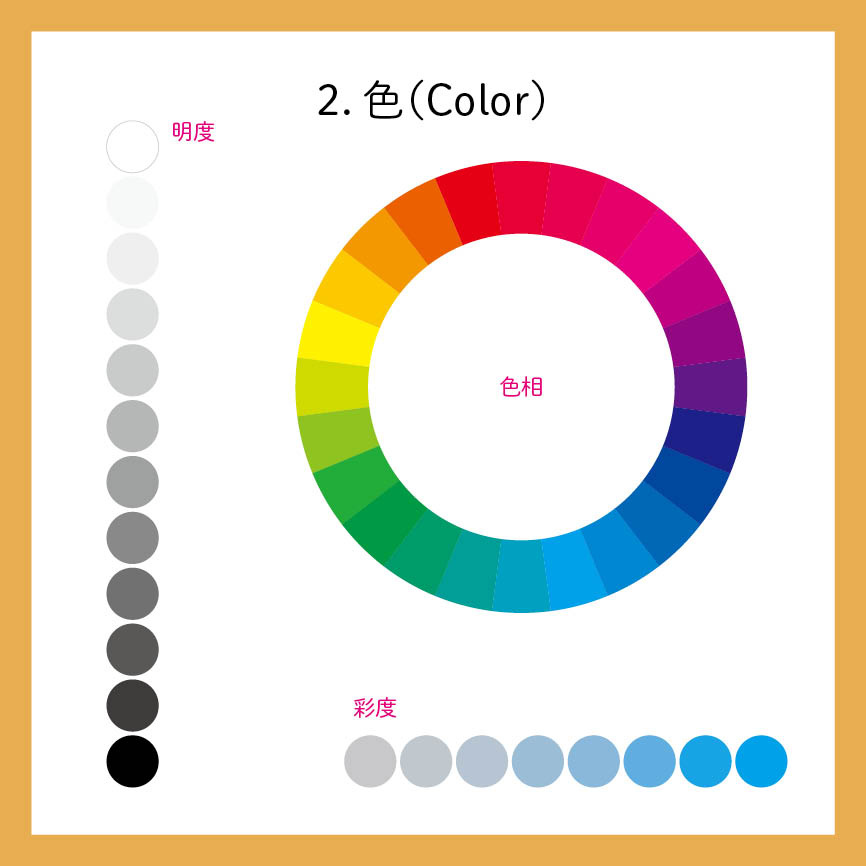
デザイン要素2「色」
色合い・明るさ・鮮やかさという3つの属性を持つ。
機能的な役割と情緒的な役割があり、
色を計画的に使うことで
区別したり印象をコントロールすることが出来る。

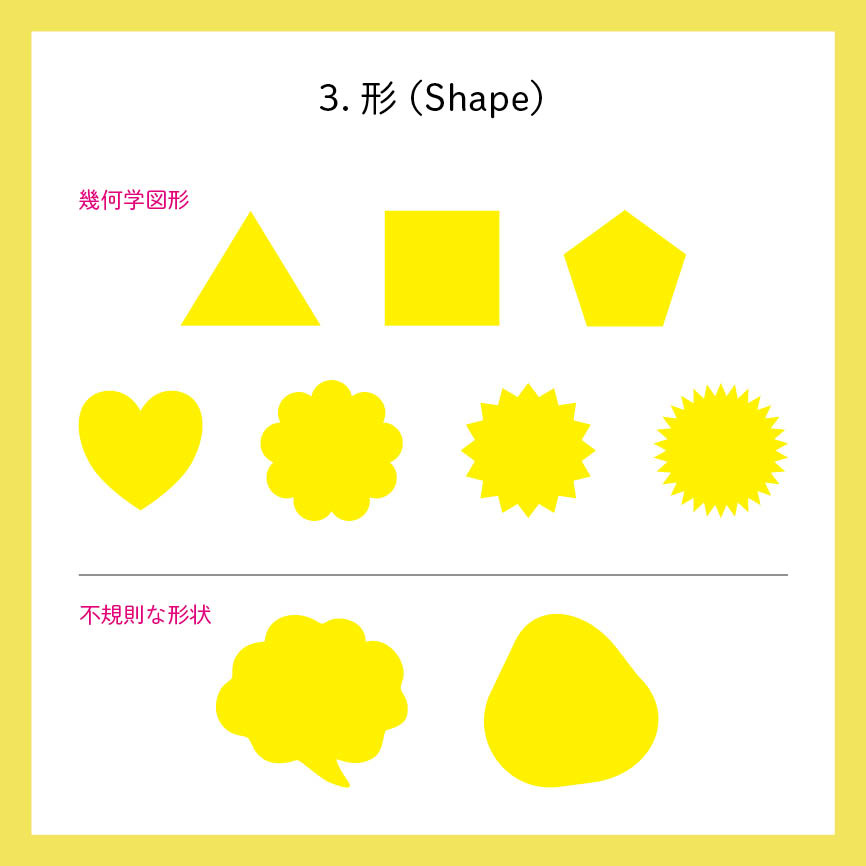
デザイン要素3「形」
線と塗りで作り出される形状。
丸、三角、四角、星などの幾何学図形と、
手で描かれたような不規則な形状がある。

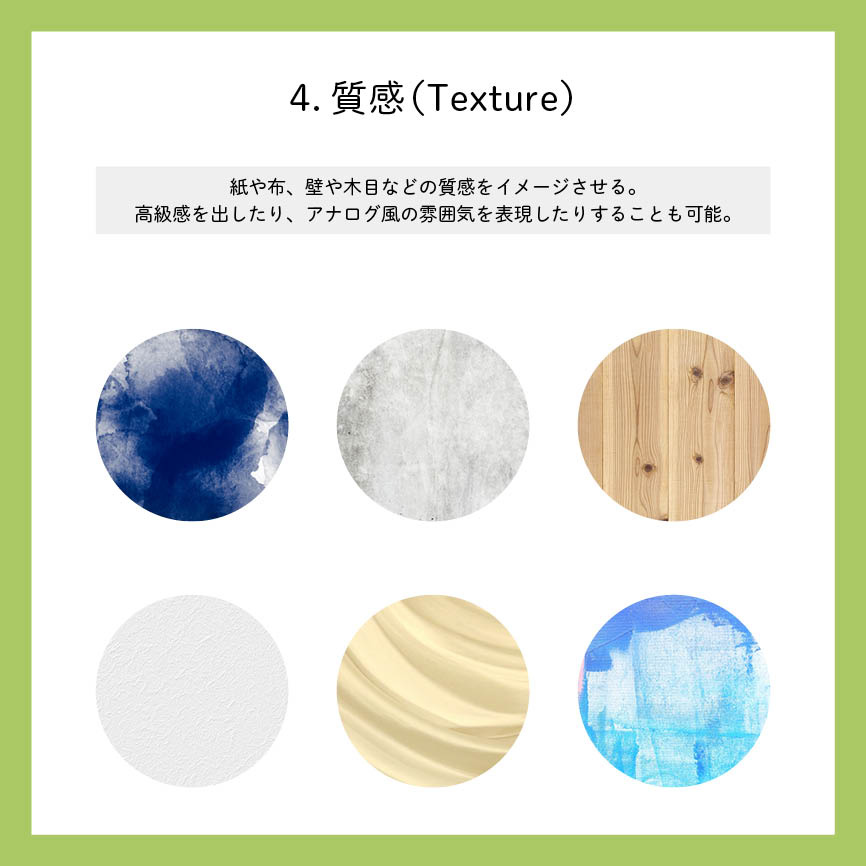
デザイン要素4「質感」
視覚的に質感を表現することが出来るもの。
画像などを使用する。

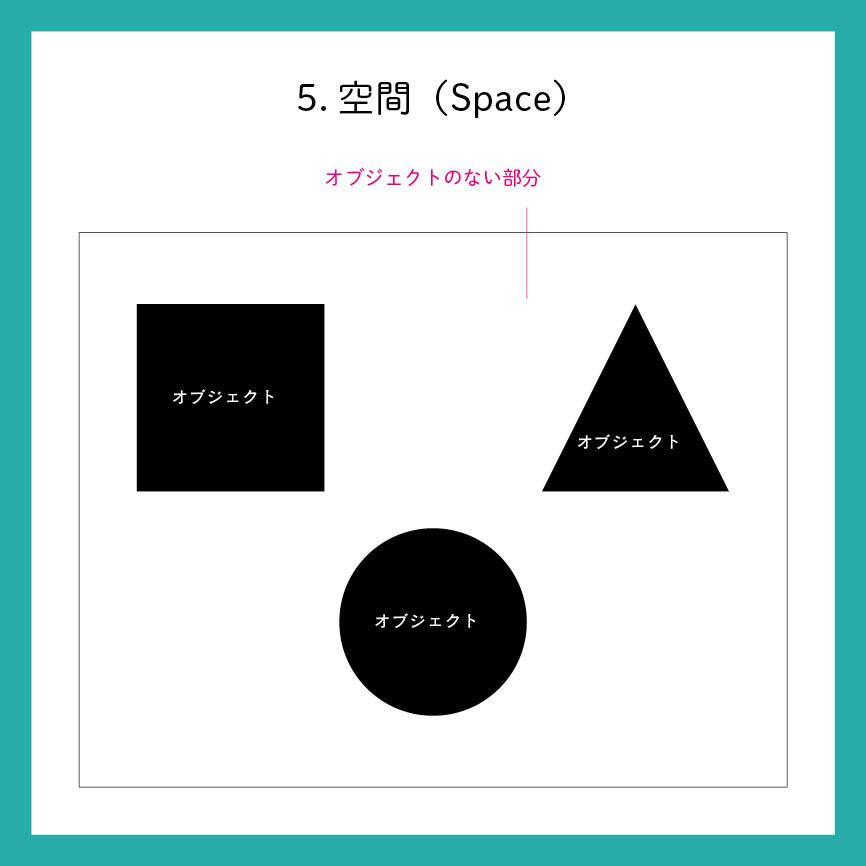
デザイン要素5「空間」
オブジェクトを配置したときの、
オブジェクト以外の部分。(余白)

デザイン要素6「タイポグラフィ」
1つは美しく読みやすい文字の構成や表現のこと。
フォントの種類やサイズ、行間など。
2つ目は文字を変形させたり飾ったりして、
アートのように表現したもの。
デザイナーはこのような要素を使用して、デザインを作成していきます。
ただ、これらを個人の好きなように使っているかというとそれは違います。
デザインの原則に則って、効果的になるように心がけているのです。
デザインの原則
デザインで重要なポイントは
「伝えたいことが分かりやすく(美しく)正確に相手に伝わること」です。
伝わる良いデザインの秘密は、次の4つの原則と関係があります。

デザイン原則1「近接」
関連のあるものは近くにまとめて、
関連のないものはきちんと離すことで、
情報が整理された分かりやすいデザインに
することが出来ます。

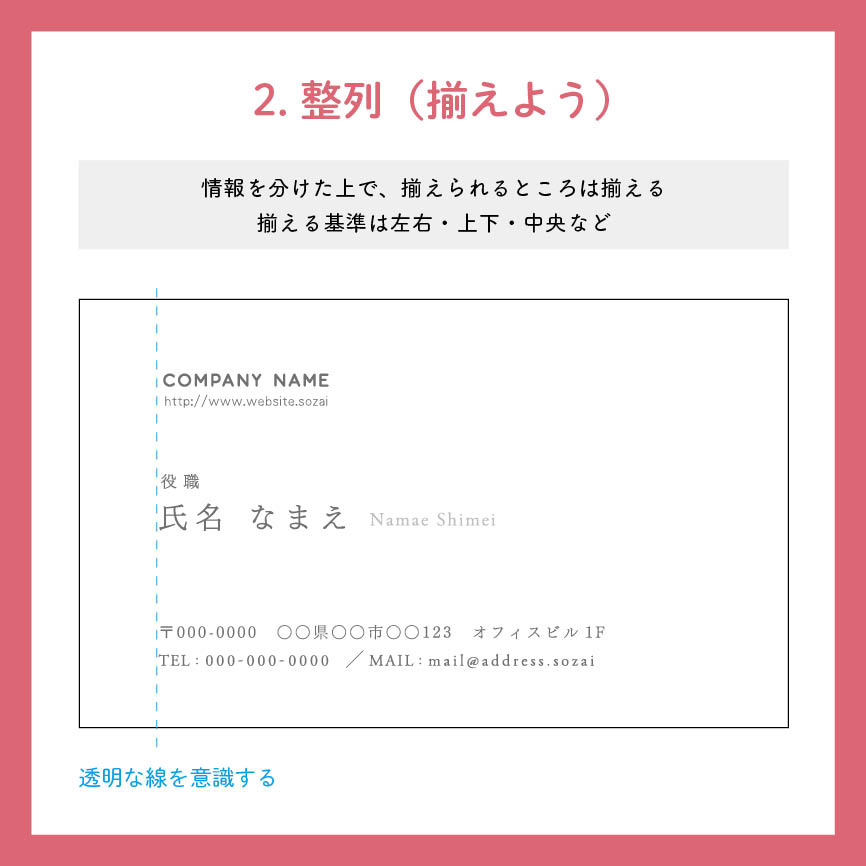
デザイン原則2「整列」
デザインの要素の大きさや位置など、
揃えられるものは統一することを意識します。
きれいに整列されていると、
基準となる透明な線が見えてくるはずです。

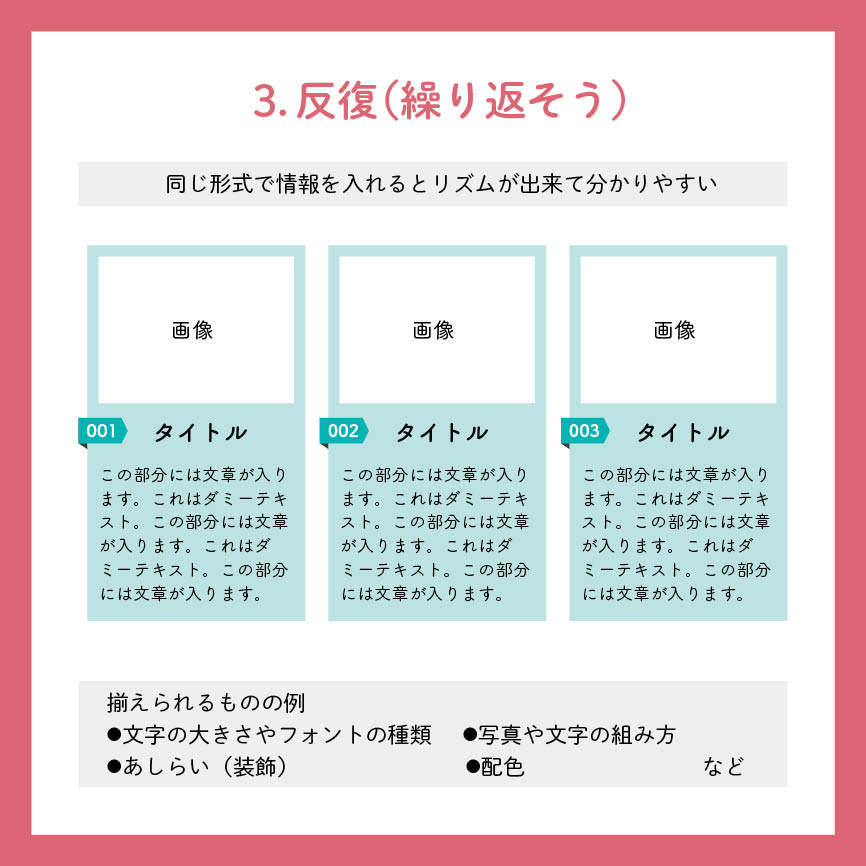
デザイン原則3「反復」
デザインの要素や特徴を繰り返し使うことで、
統一感のあるデザインに仕上がります。

デザイン原則4「強弱」
近接・整列・反復の法則を守って作られた
デザインは見やすく整いますが、
メリハリのないデザインでは
特に何が大切なのか分からなくなってしまいます。
情報を整理し優先順位を考えた上で、
重要なポイントを他の要素と差別化させる
必要があります。
なにごとも基礎基本から
デザインを勉強するまで、デザインに必要なものはセンス(実力)とひらめきだと思っていました。
しかし、良いデザインを作るためにまず必要なのは、基礎基本を学んでルールを守ることです。
これらのポイントはデザイナーに限らず、資料の作成など、あらゆる場面で活用できます。
ぜひ参考にしてみてください!